Also this is a CD/DVD-Cover tut. InkScape/GIMP installation instructions and links to sources and all additional files here.
This is a legally free open-source vector-image editor. For some simple work Inkscape is better than proprietary analogues like Corel Draw or Illustrator.
Open the svg-file (SvgGphX1.SVGZ) with Inkscape. This and other source files for this tutorial are here: https://app.box.com/s/hd77bxmpr93prpv93id2. And also for this cover we must have fonts and images, included in the zip-archive with all required sources. You can use your own or my images - 'SampleImg1.jpg' and 'SampleImg2.jpg' if you want - please download it and save to your computer. Then copy the address of the image from file manager window and paste it into image properties window in Inkscape. You can find this window in the right-click menu.
Replacing full title (with extension - file type letters after dot) and adress in window with image properties we replace image in the oval clip. To rotate/scale/transform your own image and add/fix deformations drag corners of selection. Hold Shift to keep proportion. And release clip (right-click menu) if you want to change the shape of the oval without changing proportion of image or conversely. Later you can add cliping mask again.
In further I'll show you how you can set another shape of the clipping mask but now I turn to the letters, so those who want to make everything faster could do it.
Here you can add/change texts and fonts with two clicks. In the next step we're going to export finished artwork to exchangeable file format for printing or sharing with friends.
I recommend to print your cover as photography. To do this we have to export file as a bitmap. It's the simplest way to get best-quality image. If it's about even several tens of copies, this way is cheaper than typography print. But if you want, you can also export artwork to printable pdf-file for typographic print.
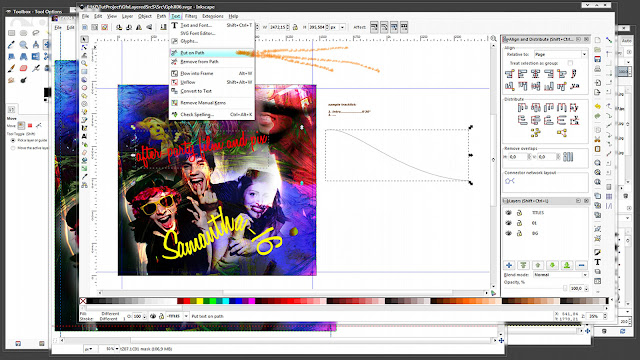
Inkscape includes awesome custom effects and filters. If your computer has not enough power just wait a moment:) Or remove filters...
If you export your artwork to a bitmap-file (*.png) you get a digital image with scale a little bit larger than square CD/DVD cover: 1476x1476 pixels or 12,5cm/4,92". It's always better to have a little reserve. But you have to keep on mind that if some letters are too close to the edge it's better to move them now. Check everything on my help-picture carefully, because on this stage every detail is important. Now the file which we have is absolutely ready for printing at tescophoto.com, zazzle.com, mpix.com and other similar sites. We just have to remember that we want to get 12,5cm/4,92in print-out. Some online printing services only provide 5 x 5" or 5 x 7" prints. For this case you must change page size (via menu File/Document properties) to 1500 x 1500 px or 1500 x 2100 px and export whole page area. White margins can be cut after.
Since those who like to have all and now probably gone printing already, we can now easy take a look on wonderful possibilities which Inkscape gives us for creation :) In few next steps I'll even try to interfere less. All you need is there on the picture, but it's just a little part of what Inkscape can do. It has even a few things which other vector-graphic editors don't, despite people pay money for them. Inkscape instead is absolutely free software. We'll start with creating a vector geometric figure... Then we gonna make a clipping mask of it for your new photo.
Editing geometric object.
Intersection of two figures. Objects must necessary be converted to paths before.
Importing the raster-image. You can move, transform and rotate the image...
We can select better place for the image.
Clicking on image with the right mouse button we can set object above image as a clipping mask.
Besides Inkscape we have Gimp, which is free too. It is a raster-image editor. I use it for adjusting pics and backgrounds. In few steps we gonna get deeper into this subject, but now I want to show few more tricks with text and vector objects in Inkscape.
It's a simple text into the text-frame. When you transform a frame, text will keep inside it. It's handy for editing small text. It's better to write everything we want to write here now, so we could see how many space it's going to take. Then we can find a nice place for it.
This is one more star. I want to place it on top of the photo to shade the corners. To do that we can copy layer with clipped image or just copy/paste it. Then release clip (right-click menu), delete the picture and fill the star with a half-opacity gradient. Notice that copying layer is easier because layers give us possibility to lock/unlock and show/hide elements which they contain. It's more handy than to have all elements in one layer.
Here you can see what layers contain in this file.
We also can replace raster background with some another form my creative collection https://plus.google.com/u/0/photos/109907728345873054944/albums/5963536186264888321 or with the simple vector-square.
To edit big caption-text shaping we edit the node of text-path.
If the simple rectangle on background looks too boring we can put some hot collage to the background layer :) With Inkscape and GIMP you can do it without any problems. If you're ready to devote some time to this, you can make awesome visual mixes for your discs or booklets...
Fonts-menu for changing the fonts.
Putting the caption-text on the path.
In this artwork we really have only one layer created in Inkscape. The background collage is made in GIMP. So in this case it would be probably most easily for us to export the final file from GIMP. To do this we have to export the text layer from Inkscape as a bitmap picture and then import this layer into GIMP. It's going to be a png-file, which contains only the picture with the text on a transparent background. Since the GIMP is a raster-image editor, some visual effects are little bit more natural for it.
To import our exported text-layer or any other image to GIMP you can just drag the file from your folder right into GIMP's main window. I share a few GIMP-files scaled to printable dimensions. Select and download if you want some images here: https://app.box.com/s/hd77bxmpr93prpv93id2/1/1421420792
Layers in GIMP can switch between different opacity and blending modes. We can duplicate same layers with fonts for example, move them little bit and change modes of the layers to have great effects for the fonts.
To hide some areas of pictures, in GIMP we can create masks like in Inkscape. We could just erase these areas, but working with masks we can show some elements again... We can create masks (press Ctrl+M if you use my GIMP-settings) from selection, or blank white full-transparent masks for beginning. In GIMP it is a wonderful tool for free-shaped selecting.
By the way, I use here my special custom keyboard shortcuts. From the very childhood I use these shortcuts composed by my dad - graphic designer. I want to share custom keyboard shortcuts and layout settings in one file (GIMP-SETTINGS folder) into zip-package with all sources. Unpack and open 'Annotation'-file with instructions for use. I think it's better to spend few minutes to make GIMP-interface adapted to faster work...
Entering to the masks (click the symbol of mask in the layer-menu to 'enter') we can paint on the masks to show/hide different elements for masked layers.
GIMP's fantastic filters help to warm our creativity...
Don't forget to periodically save your artwork. GIMP's native file-format is .xcf with variants. Xcf contains information about layers and settings. For printing you can export the whole image as a jpeg-file. Jpeg doesn't contain any layer information but you can print it as photography in any place with printing service.
The best resolution-settings for all printings are 300 dpi (dots/pixels per inch). I have one more thing to say but you can finish your artwork at this stage. Next steps will show the color/density corrections of the image, which are almost invisible...
With levels you can run up almost everything you want.
If you can't do something using levels, try color curves.
Now we'll glance on two awesome tools. First one clones small areas of the picture, defined by the brush you use, from one place to another. This way artists soften some blicks etc. With Ctrl you select the source area for cloning.
And this tool smudges blends where it's needed.
These steps here are all the basic steps that are required to make any 2d-graphic design. Using these steps you can make various graphic compositions from small flyers, labels and booklets to big calendars and posters.
People who make that kind of things everyday, actually just make those steps everyday. Of course, they can do it faster. But speed doesn't always mean quality. After all, it's just an issue of criteria. Probably, today we enter some new era, where new ways of connections between people, and new criteria emerge. Creativity may become a lifestyle not only for professionals. A lot of futurists say that people now going to engage in different things during their lives. At least my life goes like this on its own. And I like it. At least it's not boring:)
It's very nice if you like graphic design and my thing helps you to open something new in your self-understanding. This tutorial is really concentrated. But on the other hand, you can always come back, and next time you'll see it, it will look far more simpler. Now, when you saw everything here, you should catch on what things do in my other file. Please feel free to change anything in any my file. And thank you for your time, please comment and rate. All questions and ideas are welcomed.


































0 comments:
Post a Comment